Docly AI now in BETA
Boosts productivity by assisting with quality assurance, text generation, and code writing on our express web coding platform.
Introducing integrated AI
We are excited to announce the beta release of our integrated AI assistant within our document database and express web coding platform. This new feature allows users to perform any task on documents or code files, either on the entire document or specific parts, enhancing the development process significantly.
In autumn 2022, Docly was redesigned to allow users to build Docly solutions using pure JavaScript, improving compatibility and integration with AI technologies and cloud services. This update enables developers to consistently use JavaScript for both server-side rendering and backend APIs. We specifically targeted AI alignment to ensure that the platform facilitates seamless integration and enhanced functionality for building solutions in Docly.
The AI assistant in this beta phase offers built-in AI prompts for immediate improvements in code analysis and allows developers to create custom AI prompts tailored to their specific needs. This tool is designed to improve code quality, facilitate spell checks, and inspire content generation, among other benefits. Additionally, our 'review' system can run standard operations on multiple documents, further supporting developers, database managers, and content creators by automating QA processes and aiding in content writing.
We invite you to join us in exploring and refining these AI enhancements during the beta phase. Your feedback will help shape the future of Docly, as we aim to enable the AI to handle increasingly complex tasks, streamlining workflows and boosting productivity across various roles within the tech industry.
Enabling the AI Extensions
Before you can enable this, you need to have developer access granted on the Docly platform.
Developer access is a gateway to a suite of advanced features, including the AI extensions, offering a more customized and powerful coding experience. If you haven't already, apply for developer access here:
https://docly.net/Request-developer-access
Custom AI Prompts on document context
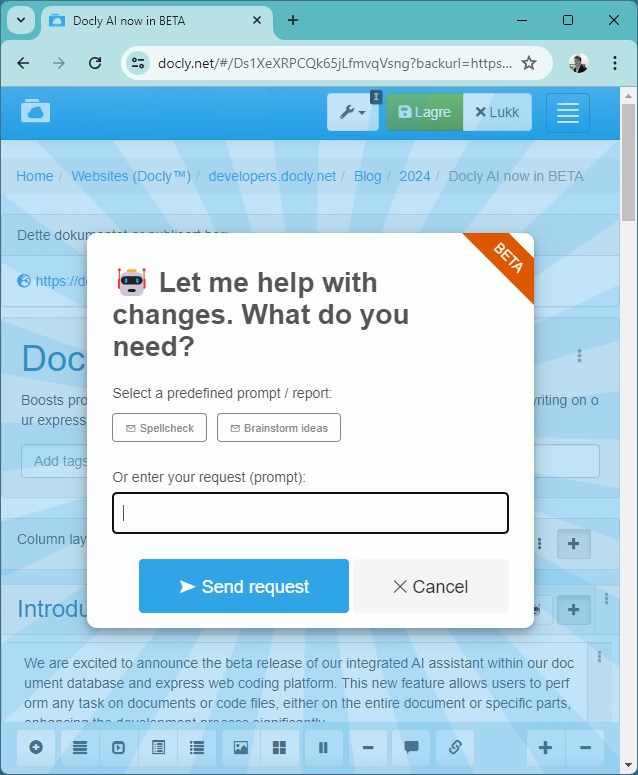
Use AI to help with your programming or content work by using the ALT+A shortcut. This opens a dialog box where you can enter your custom AI prompts. The Docly AI extension uses your input to assist with various tasks on any document you select, whether it’s for coding or writing. It can help with code refactoring, completing tasks, drafting documents, and fixing grammar or spelling mistakes.
This feature, still in its early beta, represents a step towards a more personalized and efficient development workflow, enabling you to tailor the AI's capabilities to your specific needs.
Example use cases include but are not limited to:
Refactoring code for improved readability and performance
Completing partial code segments
Drafting documentation
Correcting grammar and spelling errors in comments and documentation
We encourage you to experiment with this new tool and share your feedback for further enhancements.
Standard prompts on schemas
Here is some info on the built in prompts on schemas and how to make prompts for your own schemas.
>
Built-in Prompts for Code Files
For developers focusing on code, Docly's built-in AI prompts offer a significant advantage. These prompts are specially designed to assist with common development tasks, such as:
Quality Assurance (QA): Automatically review your code to identify potential quality issues before they escalate.
Bug Detection: Use AI to pinpoint bugs in your code, saving valuable time and resources that might otherwise be spent on manual debugging.
Code Improvements: Receive suggestions on how to optimize your code for better performance, readability, and maintainability.
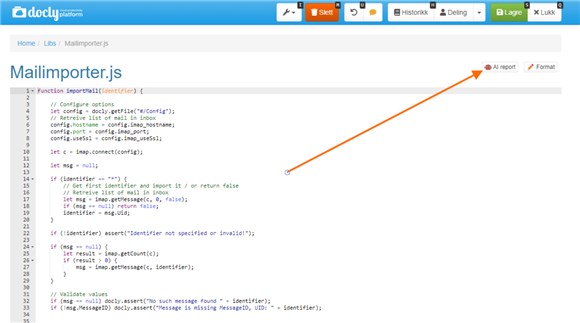
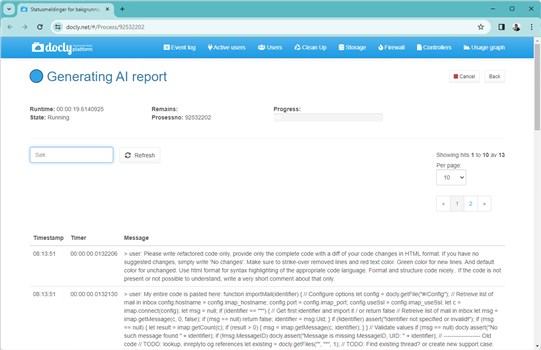
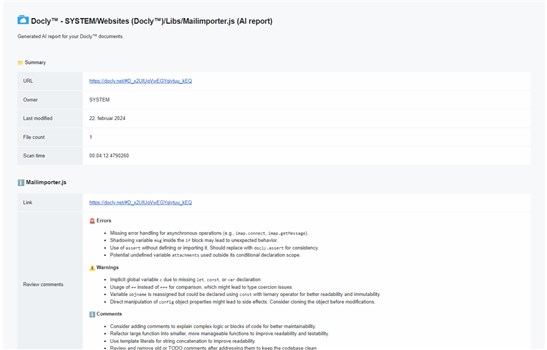
Try it out by opening one of your code files and pressing the "AI report" button.
Runs as a background task
AI reports are sent to your email
Screenshots
>
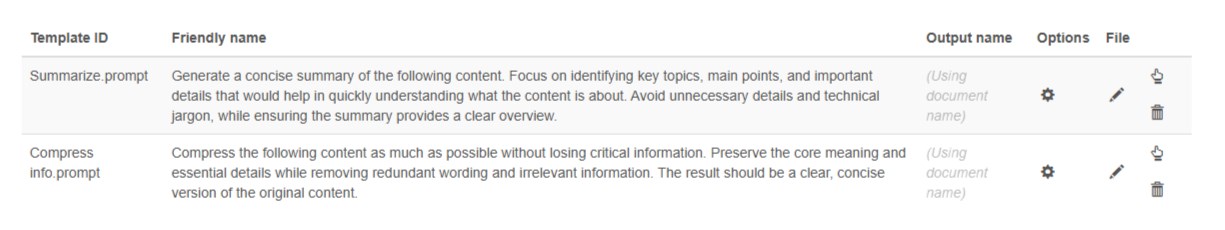
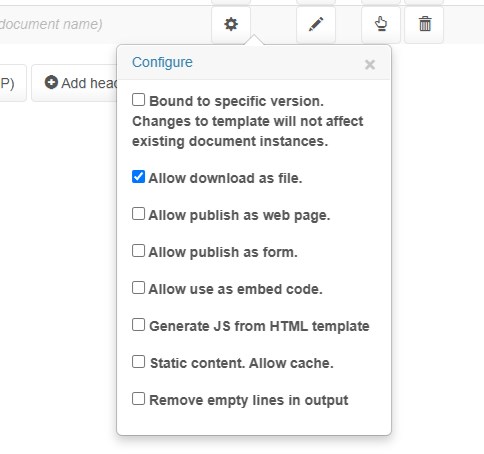
Setting Up Inline Prompts
To configure inline standard prompts, navigate to the "Templates" tab in the editing form. These prompts are performed directly in the GUI, offering instant feedback without needing to send reports via email.
>
Setup Instructions
>
Setting Up Custom AI Reports
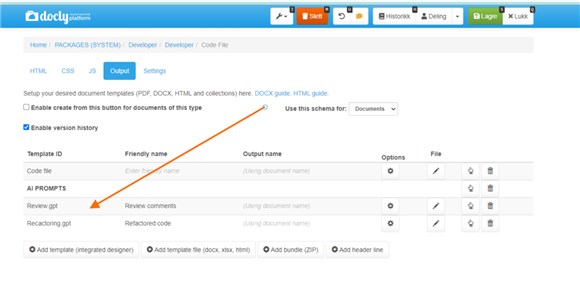
Edit your schema
Add a prompt template - use .gpt extension
See examples on how to define a Chat GPT prompt:
Screenshots
>
Prompt report template examples
Here we have gathered some examples on how to implement your own AI report prompts on your schemas.
>
Spellcheck.gpt
Please note that you need to merge your own schema fields into the prompt, this includes the body template and is used in the Documentation.5 schema:
#{
let m = [];
m.push({
role : "system",
content : "You are a QA assistant, checking for spelling, logical errors and if something is forgotten and if the correct terms are used. Write your answer with HTML formatted text, do not include HTML document structure tags only formatting. Use bullet lists."
});
let body = include("Body.html");
m.push({
role : "user",
content : body
});
write(JSON.stringify(m));
}#>
Review.gpt
This template is used for the built-in "Code file" schema:
#{
// Notes / review
let output = " short report about the submitted code helping the user based on the prompt. Make 3 sections for '🚨 Errors', '⚠️ Warnings' and 'ℹ️ Comments' comments and use emojies to communicate the sections, but only use strong. Keep it compact.";
let prompt = "Find bugs and concerns, and write notes about code";
let messages = [];
messages.push({ role : "system", content : `You are an automated intelligent code reviewer, writing a ${output}. Answer in HTML-formatted text (omit document tags such html and body tags).` });
messages.push({ role : "user", content : prompt });
messages.push({ role : "user", content : `My entire code is pasted here: ${Content}` });
messages.push({ role : "user", content : `Please write ${output}. If the code is not present or not possible to understand, write a very short comment about that only.` });
write(JSON.stringify(messages));
}#>
Refactoring.gpt
This template is used for the built-in "Code file" schema:
#{
// Notes / review
let output = "refactored code only, provide only the complete code with a diff of your code changes in HTML format. If you have no suggested changes, simply write 'No changes'. Make sure to strike-over removed lines and red text color. Green color for new lines. And default color for unchanged. Use html format for syntax highlighting of the appropriate code language. Format and structure code nicely.";
let prompt = "Find bugs and concerns, and write new improved code.";
let messages = [];
messages.push({ role : "system", content : `You are an automated intelligent code reviewer, writing a ${output}. Answer in HTML-formatted text (omit document tags such html and body tags).` });
messages.push({ role : "user", content : prompt });
messages.push({ role : "user", content : `My entire code is pasted here: ${Content}` });
messages.push({ role : "user", content : `Please write ${output}. If the code is not present or not possible to understand, write a very short comment about that only.` });
write(JSON.stringify(messages));
}#