Publishing a folder in Docly
Open a folder in Docly
Login and create or navigate to a folder you want to publish.
You can simply upload any HTML page or template to Docly and start working on it from there.
Our recommandation is that you map Docly as a Network Drive:
https://developers.docly.net/Blog/2019/Connect-Docly-as-Network-Drive
Before you can publish folders you have to apply for a publish domain:
https://developers.docly.net/Blog/2019/Setting-up-my-own-domain-in-Docly
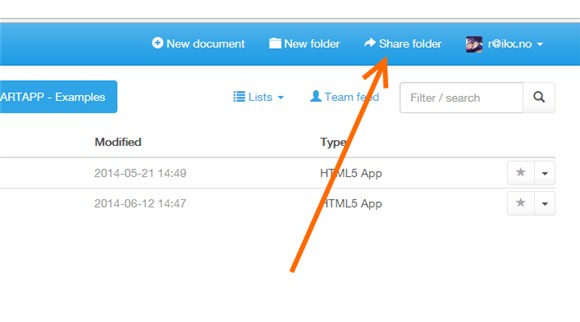
Click the "Share Folder" button
Enter settings and publish
- Domain - What domain name you want it published on - to setup your own domain: https://developers.docly.net/Blog/2019/Setting-up-my-own-domain-in-Docly
- Url - The address your want it published to. If you want it in the root address enter / (forward slash)
- Public - If the foldeer should be accessible for anyone. If not you need to invite everyone to your folder to obtain access.
Click publish when you have entered your desired settings.
Test your published folder
Start adding content
NOTE! You are going to need to add an Index.html file in your folder before it works!
Learn about how the # folder works to setup your own content types and publish Docly documents.
Read more here:
https://developers.docly.net/Blog/2015/The-hash-folder