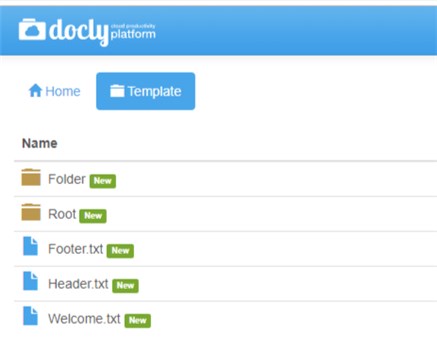
Create language files in templates
Create "Code File" files with your text or HTML content
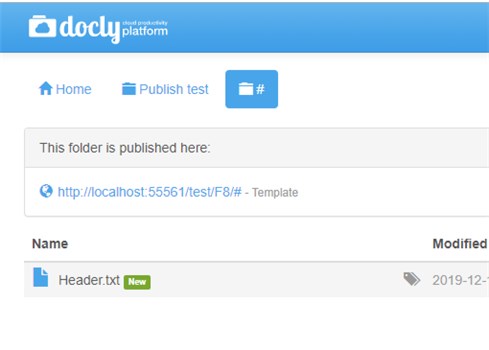
Link your text elements in your template
<html>
<head>
<title>My template</title>
<link href="Template.css" />
</head>
<body>
<header>#include("##/Header.txt")#</header>
<!-- More code here -->
<article>
#include("##/Welcome.txt")#
</article>
<!-- More code here -->
<footer>#include("##/Footer.txt")#</footer>
</body>
</html>