Setting up Visual Studio Code for Docly
Map Docly as a Network Drive
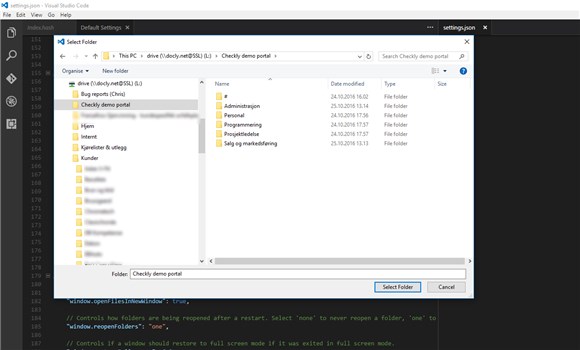
Before you can edit code with VSC you should map Docly as a Network Drive.
Follow this guide:
https://developers.docly.net/Blog/2019/Connect-Docly-as-Network-Drive
Install Visual Studio Code
Download and install it from here:
https://code.visualstudio.com/
Setup the HASH file extension
The HASH extension is used by DOCLY and must be mapped to HTML in VSC.
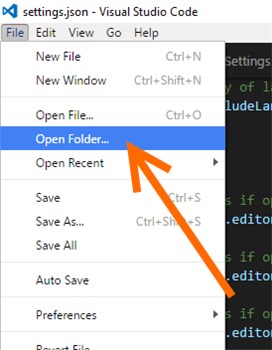
Open "File > Preferences > User Settings" from VSC:
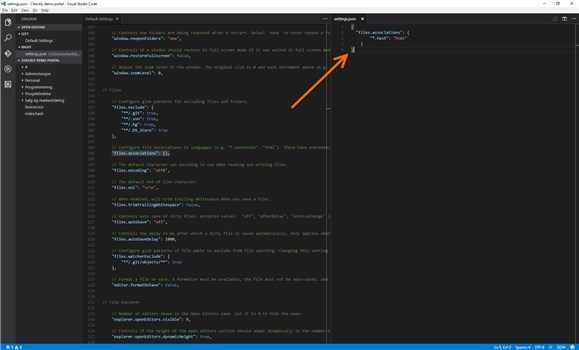
Add the following to your settings.json part on the right side:
{
"files.associations": {
"*.hash": "html"
}
}Like this:
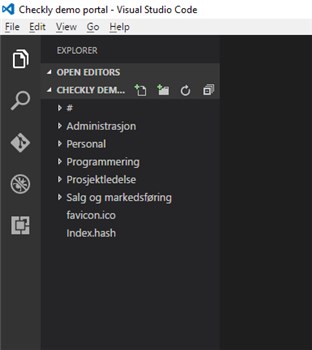
Save your changes and close the tabs. VSC will now work with the docly .hash files.