Unlocking the Power of Schemas in Docly
Schemas play a pivotal role in Docly documents, defining their structure and the corresponding editor. They can be both built-in or custom-made according to your unique needs. If you're familiar with SQL relational databases, Docly schemas are similar to defining the columns and their types in a table. However, Docly, a NoSQL database, provides greater flexibility, allowing structured data and not just tabular data.
Exploring Schemas in Docly
Schemas provide the fields and structure for different types of documents in Docly. Unlike SQL, changes in the schema don't automatically modify existing documents, and schemas can include arrays of data and structures recursively, making them ideal for handling larger and more complex data structures.
Additionally, Docly automatically generates an editor to add and edit documents based on the document schema. This feature simplifies the process of providing data addition and editing options to users, although you're free to code this manually should you prefer.
Creating Custom Schemas
Developers with granted access can create their own document schemas in Docly. Each schema comprises the following components:
HTML Form: This consists of the form fields and structure.
JavaScript: It provides validation, user feedback, and other logic.
CSS: You can style your form either with inline styles or provide CSS separately.
Templates: These are HTML, XLSX, or DOCX documents that merge data from your documents into a visual representation like HTML, PDF, DOCX, XLSX, or any other text format.
You have the flexibility to code the entire HTML form manually or use the Docly Form designer for a convenient drag-and-drop experience.
Folder and Document Schemas
You can specify whether a schema is for folders or documents by choosing the appropriate option under "Use this schema for".
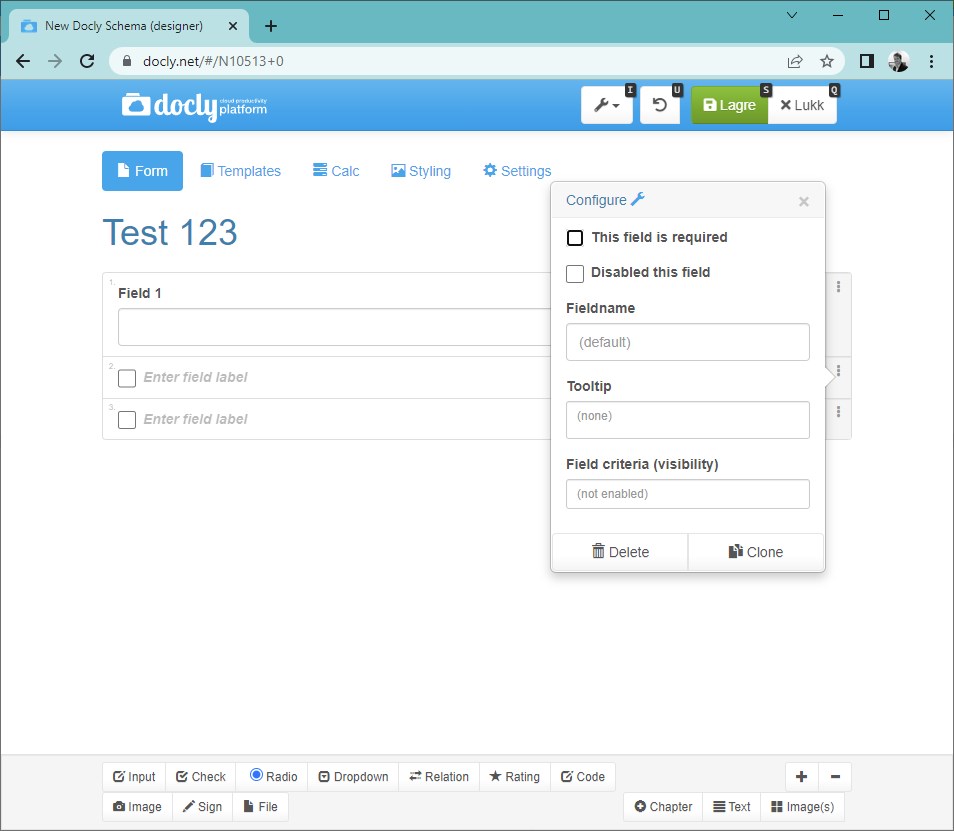
Docly Schema designing options
Docly provides two types of schema editors:
Docly Schema: This editor gives you total control, allowing you to code everything from scratch yourself without limitations.
Docly Schema (designer): This editor helps you create forms more efficiently with a drag-and-drop designer. You can use custom source code inside the form whenever needed. It's the recommended option for most cases due to its versatility and ease of use.
Built-In JavaScript Events
Docly offers built-in JavaScript events that you can leverage for your schemas. You can attach your event handlers, add any variables, functions, and make calculations, show/hide elements, etc., in your form.
Custom Functions
You're free to add any custom functions that you'd like to use in your schema. They will be added to the DOM of the editor and removed when the editor is closed.
Creating Output Templates
With output templates, you can create HTML, PDF, DOCX, or XLSX versions of the data in your document. These templates can either be used for sending and downloading your document or for web publishing.
Developer Access
If you're interested in coding custom schemas, you'll need to apply for developer access at our official page:
https://docly.net/Request-developer-access
Note that developer access requires responsible use. Any abuse or suspicious activity should be reported.
Unlock the potential of Docly schemas and take your web application development to the next level!