Include the TinyMCE editor in a form Last updated: 03. Oct 2022
Create a textarea field in your markup
Enter your text:<br />
<textarea class="tinymce form-control" name="Textfield"></textarea>Setup as many or just one field as you please.
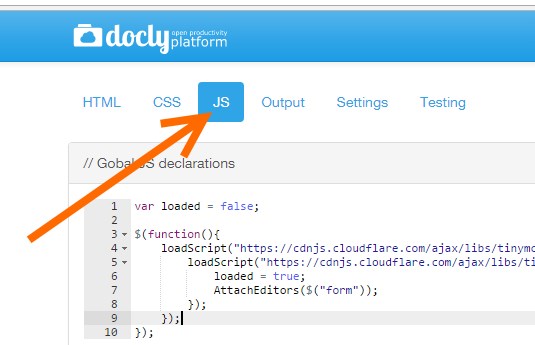
Navigate to the "JS" tab
Add this code to the "Global JS declarations"
var loaded = false;
$(function(){
loadScript("https://cdnjs.cloudflare.com/ajax/libs/tinymce/4.3.12/tinymce.min.js", function() {
loadScript("https://cdnjs.cloudflare.com/ajax/libs/tinymce/4.3.12/jquery.tinymce.min.js", function () {
loaded = true;
AttachEditors($("form"));
});
});
});Add this code to the "AttachDocEvents"
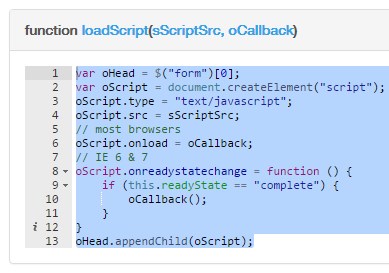
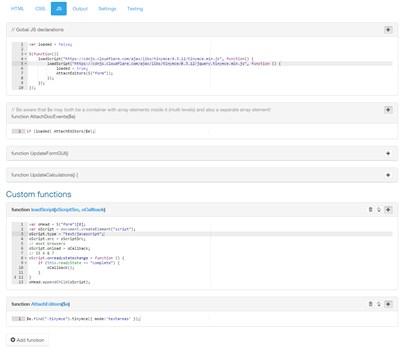
if (loaded) AttachEditors($e);Add a custom function called "loadScript" with the parameters "sScriptSrc, oCallback"
var oHead = $("form")[0];
var oScript = document.createElement("script");
oScript.type = "text/javascript";
oScript.src = sScriptSrc;
// most browsers
oScript.onload = oCallback;
// IE 6 & 7
oScript.onreadystatechange = function () {
if (this.readyState == "complete") {
oCallback();
}
}
oHead.appendChild(oScript);Add custom function "AttachEditors" with parameters "$e"
$e.find(".tinymce").tinymce({ mode:'textareas' });