Creating Docly™ Schemas Last updated: 12. Dec 2022
Request developer access
If you don't already have developer access granted, please fill inn and submit your application from the link below:
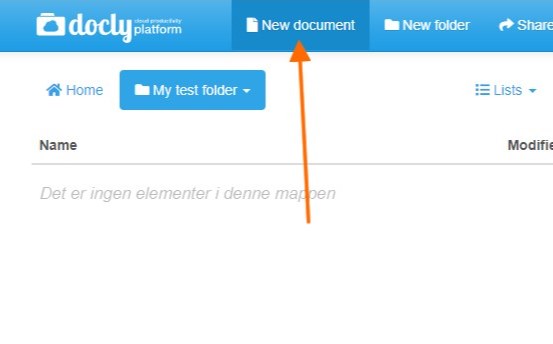
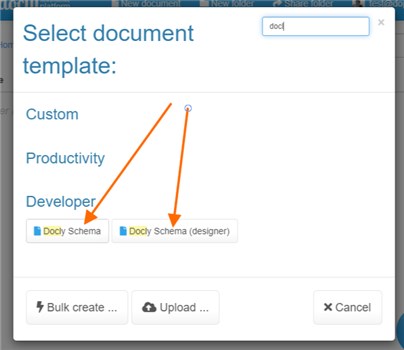
Create a new schema
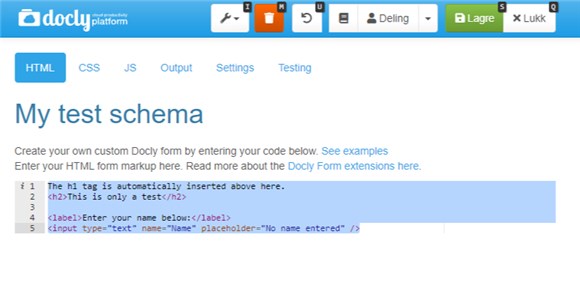
Enter HTML markup
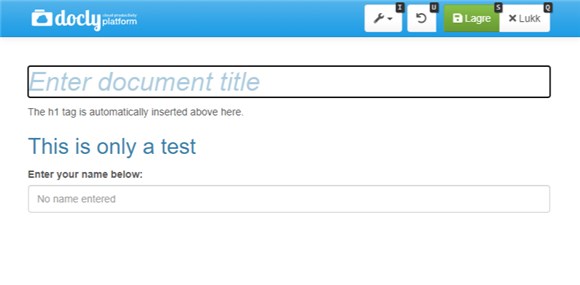
Simply enter some test HTML markup and click "Save".
Here is some sample HTML you can copy and paste:
The h1 tag is automatically inserted above here.
<h2>This is only a test</h2>
<label>Enter your name below:</label>
<input type="text" name="Name" placeholder="No name entered" />See https://smartform.ikx.no for further details about how to setup more advanced schemas.
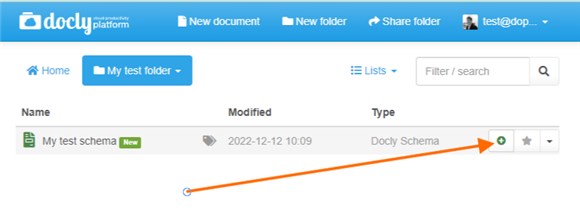
Create a test document using your new schema
More information
Later you can learn how to:
- Publish your forms online (e-mail notification and online storage)
- Share your custom document templates with other users
- Customize the CSS styles (colours and layout)
- Make your schema dynamic (show, hide and animate elements)
- Add your own functions and calculations (JS / jQuery)
- Add output templates to generate web pages or documents (PDF or DOCX)