About schemas Last updated: 21. Jun 2024
All Docly documents refer a document schema. The schema defines the structure and editor for a document. There are builtin schemas and you can create custom schemas.
Schemas in a document database
In Docly (a NoSQL database) you create document schemas that provide the fields and structure of your different type of documents. It is simmillare to defining what columns and column types you have in a table in a SQL relational database. But it is not as strict and it allows a structure of data and not only a table. Also if you change a schema the existing documents are not automatically changed.
The editor to add and edit documents are also generated from the document schema in Docly. So you easily can provide possibility to add and edit data to your users. You can also code this yourself if you prefer that to the built-in features.
Document schemas can have a structure and contain arrays of data and structures recursively which makes it possible and easy to keep much larger and more complex datastructures within one document than you would in one SQL database row.
Creating custom schemas
Docly with granted developer access can create their own document schemas.
A schema consists of the following components:
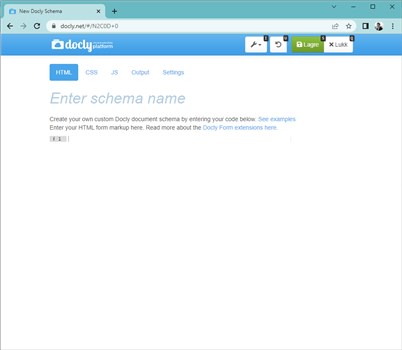
HTML form - the form fields and structure
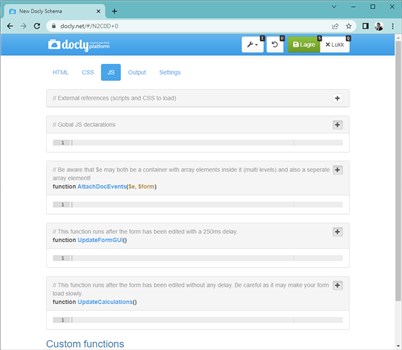
Javascript - validation, user feedback and other logic
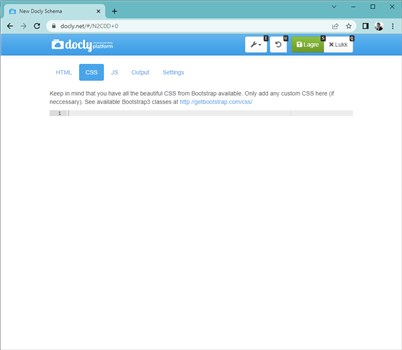
CSS - you can style your form either with inline styles or provide CSS seperately
Templates - HTML, XLSX or DOCX documents that merges data from your documents into a visual representation (HTML, PDF, DOCX, XLSX or any other text format)
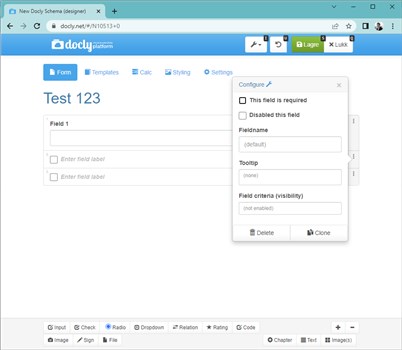
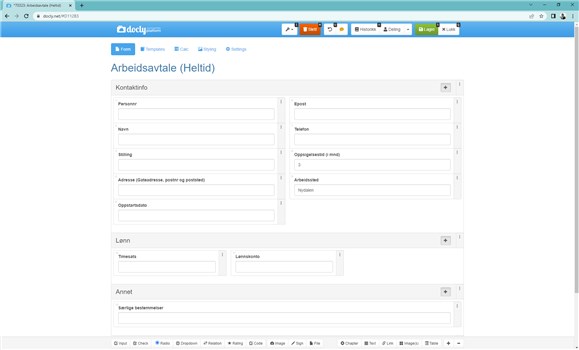
You can either code the entire HTML form by hand or use the Docly Form designer, which allows you to drag and drop components and fields into your document schema.
Document schemas and data their documents store can be used to generate output files or web content, databases or configuration.
Folder and Document schemas
Choose "Use this schema for" Documents or Folders in order to specify if this schema is for folders or documents.
Docly Schema
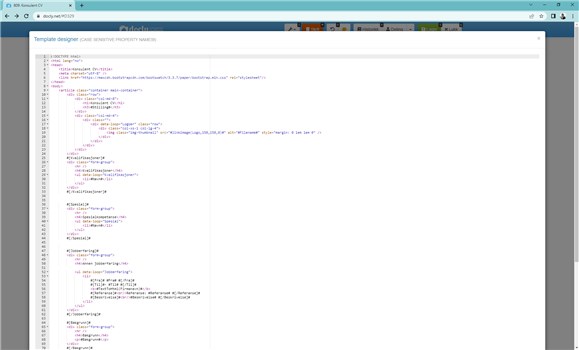
Docly Schema (designer)
The built in javascript events
Event name | Description |
|---|---|
Gobal JS declarations | Any javascript code that you can add to your schema page. You can add any variables, functions etc. |
AttachDocEvents($e, $form) | As the Docly schemas can add new list items (with smartform) you can attach your event handlers through this function. |
UpdateFormGUI() | Runs after 250 ms of a change, makes it possible to calculate values, show/hide elements etc in your form. |
UpdateCalculations() | Runs immidiately after a change in the form, be careful that you don't create a lag |
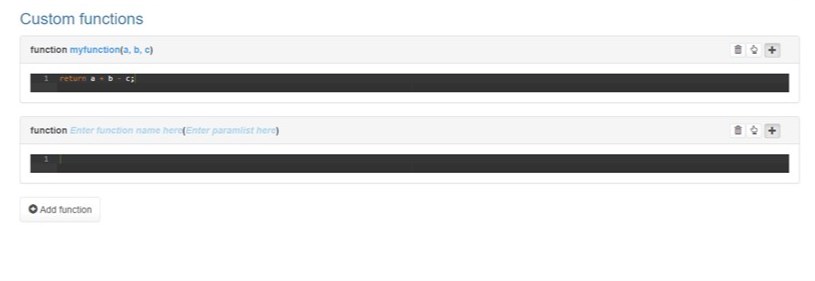
Custom functions
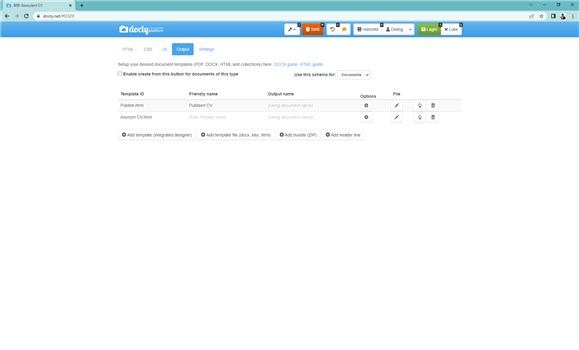
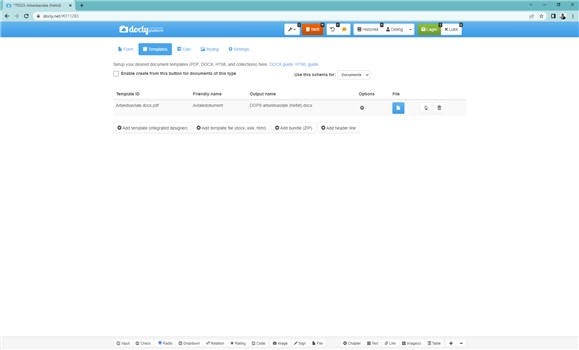
Creating output templates
With the output templates you can create HTML, PDF, DOCX or XLSX versions of the data in your document. The templates can either be used for sending and downloading your document - or publishing on the web.
To create a PDF file either make a template in HTML or DOCX and add ".pdf" to the template name:
Image collection
Developer access
Coding Docly schemas means you have to act responsible or you may be blocked.
Anyone who wants to code custom schemas will have to apply to get developer access on our official page:
Please report any abuse or suspicious activity you may see.