Using published folder search Last updated: 09. Jan 2023
This search function searches all the documents in a published folder and sub folders.
ATM only filenames are searched.
jQuery example
var data = new FormData();
data.append("__func", "search");
data.append("q", "<your search here>");
data.append("page", "0"); /* 0 indexed paging, default = 0 */
data.append("pagesize", "10"); /* items per page, default = 10 */
data.append("exclude", "6345,6546,6547"); /* CSV of folder ID's to exclude from search, default = # folder is excluded */
$.ajax({
url: "<your site root map here>", /* To search within a specific folder specify folder url here */
type: "POST",
dataType: "json",
data: data,
cache: false,
contentType: false,
processData: false
}).then(function (response) {
/* Enter code to show search result here */
console.log(response);
}, function(xhr) {
var err = xhr.responseJSON;
if (err.Message) alert(err.Message); /* Display / handle error messages here */
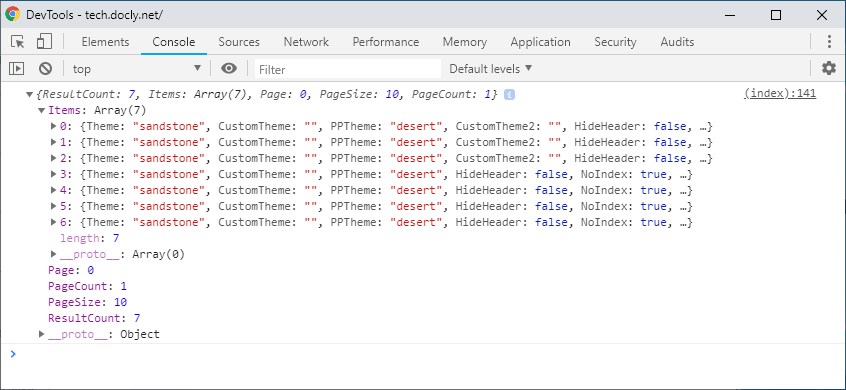
});This example writes the search response object (in this example called "response") to the developer toolbar (F12). See picture below:
Response structure (C#)
public class SearchResultDto
{
public int ResultCount { get; set; }
public IEnumerable<object> Items { get; set; }
public int Page { get; set; }
public int PageSize { get; set; }
public int PageCount { get; set; }
}Items structure
The array of items use the same structure as the "GetPages" function, see page:
Complete example
<!--#master file="master.html" -->
<html lang="no">
<head>
<title xdt:Transform="Replace">Søkeside - Interkodex AS</title>
</head>
<body>
<section id="Kontaktpersoner" xdt:Transform="Remove"></section>
<section id="main" xdt:Transform="Replace">
<!--#include file="Nav.hash" -->
<article style="padding-bottom:10em">
<form class="container main-container" id="Form1">
<h1>Search in site:</h1>
<input autofocus class="input-lg form-control" id="query" style="width:20em;display:inline-block" />
<button type="submit" id="search" style="position:relative;top:-2px;padding-left:4em;padding-right:4em" class="btn btn-lg btn-default">Søk</button>
</form>
<div class="container main-container" id="Resultat"></div>
</article>
</section>
<div id="submitform" xdt:Transform="Replace">
<script>
$(function() {
$("#Form1").off("submit");
$("#Form1").on("submit", function() {
var data = new FormData();
data.append("__func", "search");
data.append("q", $("#query").val());
data.append("page", "0"); /* 0 indexed paging, default = 0 */
data.append("pagesize", "10"); /* items per page, default = 10 */
$("#Resultat").empty();
$.ajax({
url: "https://www.mydomain.no/articles/", /* To search within a specific folder specify folder url here */
type: "POST",
dataType: "json",
data: data,
cache: false,
contentType: false,
processData: false
}).then(function (response) {
$.each(response.Items, function() {
var $item = $("<div><a href=\"" + this.Url + "\">" + this.filename + " (" + this.FormName + ")</a></div>");
$("#Resultat").append($item);
});
if (response.ResultCount === 0)
{
$("#Resultat").html("Søket ga ingen treff.");
}
}, function(xhr) {
var err = xhr.responseJSON;
alert(err.Message);
});
return false;
});
});
</script>
</div>
</body>
</html>